HTTP defines
the Link header with which
Link Relations
can be defined directly in the HTTP response. This lets websites define their
stylesheets or favicons without having to pass them in an HTML
<link>
element.
When displaying certain files directly, Firefox wraps them in its own HTML. This
happens, for example, when you look at a .txt file marked as text/plain or
an image marked as image/png.
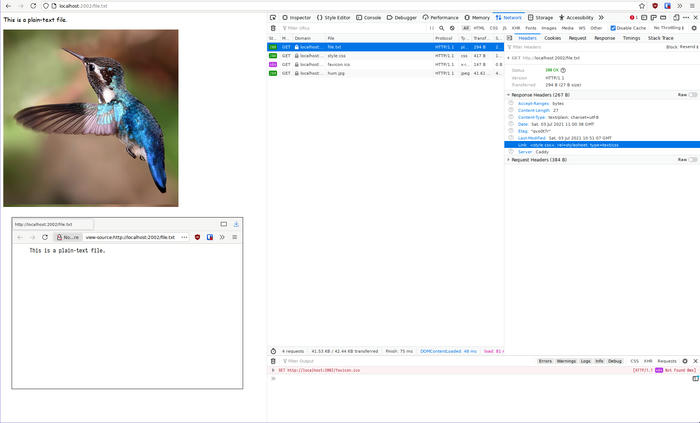
Turns out that for plain-text files, Firefox will load and honour any stylesheet passed to it in the Link header and apply it to its own HTML. One could, for example, link a stylesheet that overrides the font settings, or even include pictures. Firefox will duly load all of these when displaying the file, whilst View Page Source will still show only the file itself. It is only when looking at the HTTP response and the Network tab in the Inspector that you see what exactly is happening.

This does not seem to work when Firefox is displaying images and it doesn’t work at all in Chromium-based browsers. The only relevant entry in Mozilla’s Bugzilla instance I could find was this issue from 9 years ago.
Arguably this could be considered a bug, and I do strongly feel that Firefox should not load any outside resource when displaying plain-text files. For now, though, have fun confusing people with this.
Thanks to puck for pointing this out to me.